
포토샵 : 사진편집과 보정
스케치 : 인터페이스 드로잉에 최적화 / 심볼 기능(모듈이 일관 반영)
피그마 : 환경적 제약이 적음 / 벡터 기반의 툴 / 접근성이 높다 / 메인 툴이 될 가능성이 높다 / 인터넷 서버 기반
어도비 XD : 윈도우도 가능
Zeplin : 디자이너와 개발자의 효율적 전달 / 아이콘 사이즈 컬러핵스 정보를 쉽게 전달해줄 수 있음
프로토파이 : 간단하게 오브저 선택 트리거를 만들어 액션을 실행하게 하는 툴
Invision : 프로토타이핑 툴중 하나
Image, Mood Board
Message 직관적으로 이미지를 통해 매세지를 전달
Mood Board 플랫폼에서의 이미지 사용 무드 보드
image type
vector : 점과 점을 연결 > 선 > 면 을 만듬 / 크기 조절이 자유롭고 깨지지 않음/ 출력물 해당 / AI에 활용 / 용량이 적음
bitmap : 각기 다른 픽셀을 모아 사진 이동 / 점하나하나 / 깨짐현상이 발생 할 수 있음 /이미지 품질 저하 현상/ jpg png gif 확장자가 있음
확장자
JPG : 고해상도 이미지
GIF : 빠르게 압축된 이미지 , 사이즈가 작음
PNG : 웹에서 최상의 이미지 구현 , 투명한 이미지를 그대로 사용, 아이콘에 많이 활용 가능
SVG : 검색화 목록화 스크립화 가능
Color
블루 정직
레드 정열
노랑 유쾌
그린 건강
오렌지 활력
퍼플 고급
블랙 럭셔리
멀티 칼라 : 스펙트럼 포용
Color mode
RGB : 빛의 삼원색, 많은 빛이 혼합될 수록 밝아지는 특징
CMYK : 인쇄 사진에 구현. 종이에 대한 오프젯 인쇄에 쓰이는 4가지 색을 이용한 잉크체계, 감산혼합
HSB & HSL
Hue(색상) Saturation(채도) Brightness/Value(명도) Lightness/lumincnace (휘도)
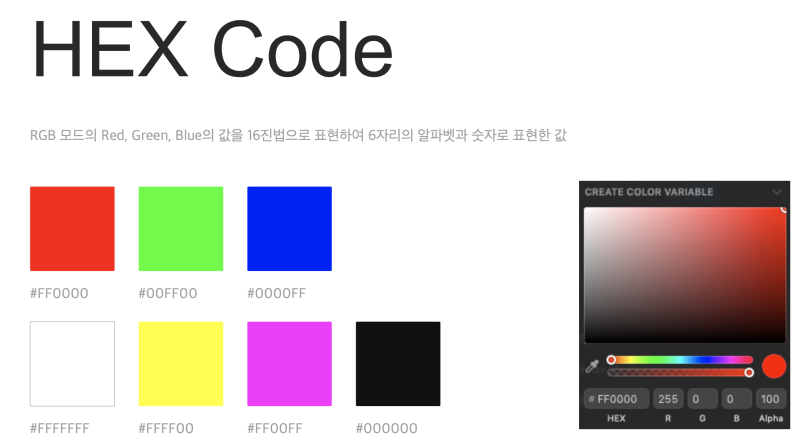
HEX code : RGB 모드의 값을 16진법으로 표현하여 6자리의 알파벳과 숫자로 표현한 값
FF: 많이 들어간 빛 ex) FFFFFF 하얀색

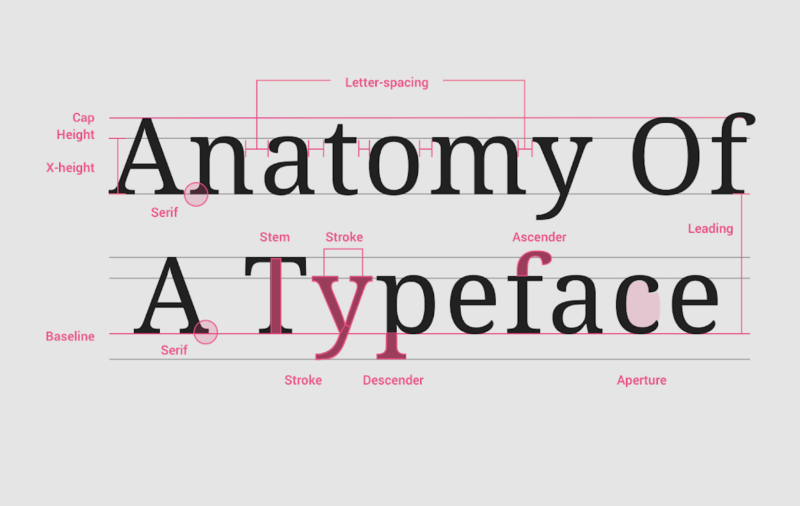
타이포그래피
주요 커뮤니케이션 디자인 요소중 하나
정보전달과 더불어 감성을 담을 수 있음

baseline 지평선, 땅
cap height 대문자의 높이값 (모든 서체가 대문자가 높지 않음)
x height
ascenders & descenders 제일 위 와 제일 아래
weight 두께값
letter-spacing 공간값 (한꺼번에 늘리거나 줄이는 것 트래킹)
kernging 한글자 한글자특정 간격 조절
line length 컬럼의 가로 끝길이, 끝의 길이를 맞추었을 때 안정적
line height 줄 간격
pharagraph spacing 문단 간격
type alignment 좌측 센터 우측 정렬
'📗 UXUI > 제로베이스 디자인 스쿨' 카테고리의 다른 글
| [제로베이스 UIUX스쿨] 3주차_5 (0) | 2023.03.26 |
|---|---|
| [제로베이스 UIUX스쿨] 3주차_4 (0) | 2023.03.23 |
| [제로베이스 UIUX스쿨] 3주차_2 (0) | 2023.03.21 |
| [제로베이스 UIUX스쿨] 3주차_1 (0) | 2023.03.21 |
| [제로베이스 UIUX스쿨] 2주차_5 (0) | 2023.03.19 |



