UX디자이너는 무슨일을 하나요?
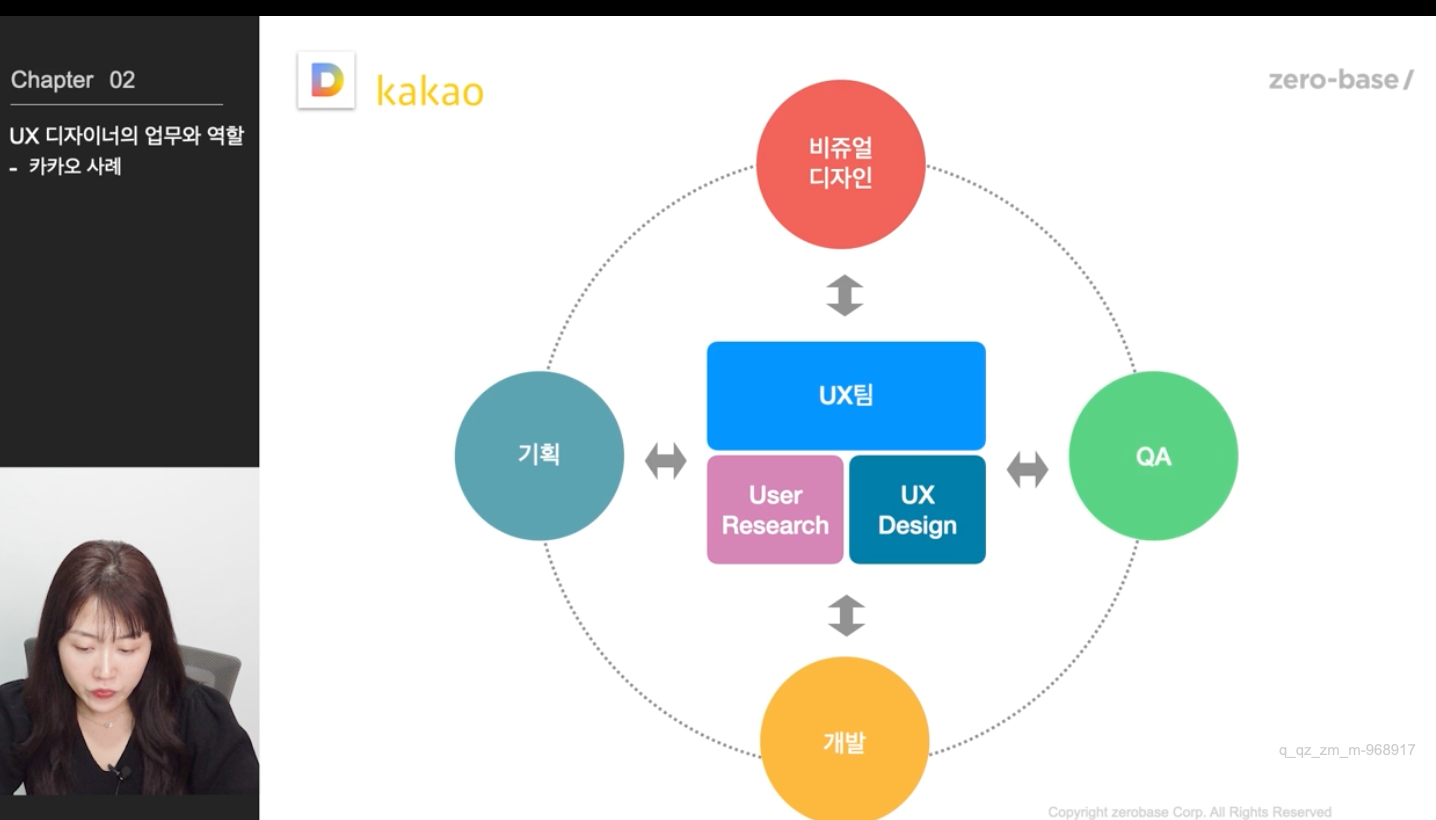
1-1 협업에서 UX디자인(1)
사용자의 페인포인트파악, 목표 수립이 중요
화려하고 좋은 기능일지라도 사용자의 니즈와 맞닿지 않으면 쓸모없다
또한 사용자의 니즈에만 맞춰 편리한 기능을 제공한다해서 목표가 뚜렷하지 않은 서비스는 비즈니스에 도움되지 않는다.
사용자와 공급자의 적절함을 맞춰야함. 따라서 다양한 방법의 리서치가 필요
총 6단계이며 이해 - 공감 - 아이디어도출 - 프로토타입 - 런치- 서비스 런칭 및 개선 의 프로세스로 구성
1단계 Understand - 이해



2단계 Emphasize - 공감
이해관계에서 발견한 문제점을 스토리로 시각화시켜야함. 퍼소나, 유저스토리 시나리오, 유저저니맵 등이 포함된다고 볼 수 있다
3단계 IDeate - 아이디어 도출
커버 스토리를 이용하여 기획자, 디자이너, 개발, QA 스토리를 서로 발표하고 의견을 공유
4단계 Prototype - 프로토 타입
플로우가 복잡 할때는 Prototyping 으로 플로우를 커뮤니케이션하는 것이 효과적
5단계 Test(Usability Test) - 테스트/검증
실제 사용자되는 타켓을 10명 정도 모아서 사용성 테스트를 진행. 시간이 모자라면 사내 인사들에게 Heuristic Evaluation 을 사용
6단계 Launch & Measure - 출시와 검증
5단계가 까지 완료 후에 출시를 하며 유저피드백, A/B Testing 을 이용하여 보안과 수정을 다시 해나간다
현재 빠르게 수정해야할 부분과 개선해야할 부분의 중요도와, 긴급도를 정하여 우선 순위와 하여 서비스를 수정하고 업데이트 한다.
UX디자이너의 역할


포털서비스의 워킹 프로세스
급변하는 환경에서 전통적인 Waterfall 방식을 상요하는것이 아닌 짧은 주기를 반복해가며 실행중심의 디자인을 만들어 검증하는 형태로 변화. 모바일 서비스들이 점점 버티컬화되며 서비스가 가벼워지고 프로세스도 빠르고 긴민한 구조로 바뀜
문서화를 줄이고 빠른 시각적 커뮤니케이션을 하는 것이 중요.
UX디자이너의 역할과 역량의 변화


유저 리서처 정량,정성적인 인터부 방법론에 대해 깊이 있게 이해하고 이를 통해 사용자의 니즈를 잘 파악해야함
인터랙션&프로덕트 디자이너 서비스를 구체화 시키는 작업에 집중하는 역할. 발굴된 인사이트를 실제 서비스에 어떻게 녹이고 사용자의 이해를 돕는 것을 고민하는 역할
비주얼 디자이너 제품의 심미적인 부분을 만들어냄, 그리드,아이콘스타일 등 여러가지 에셋들로 하나의 아이덴티티를 만들어냄
+ 심도깊은 프로토타이핑 역량까지 필요되고 있다.
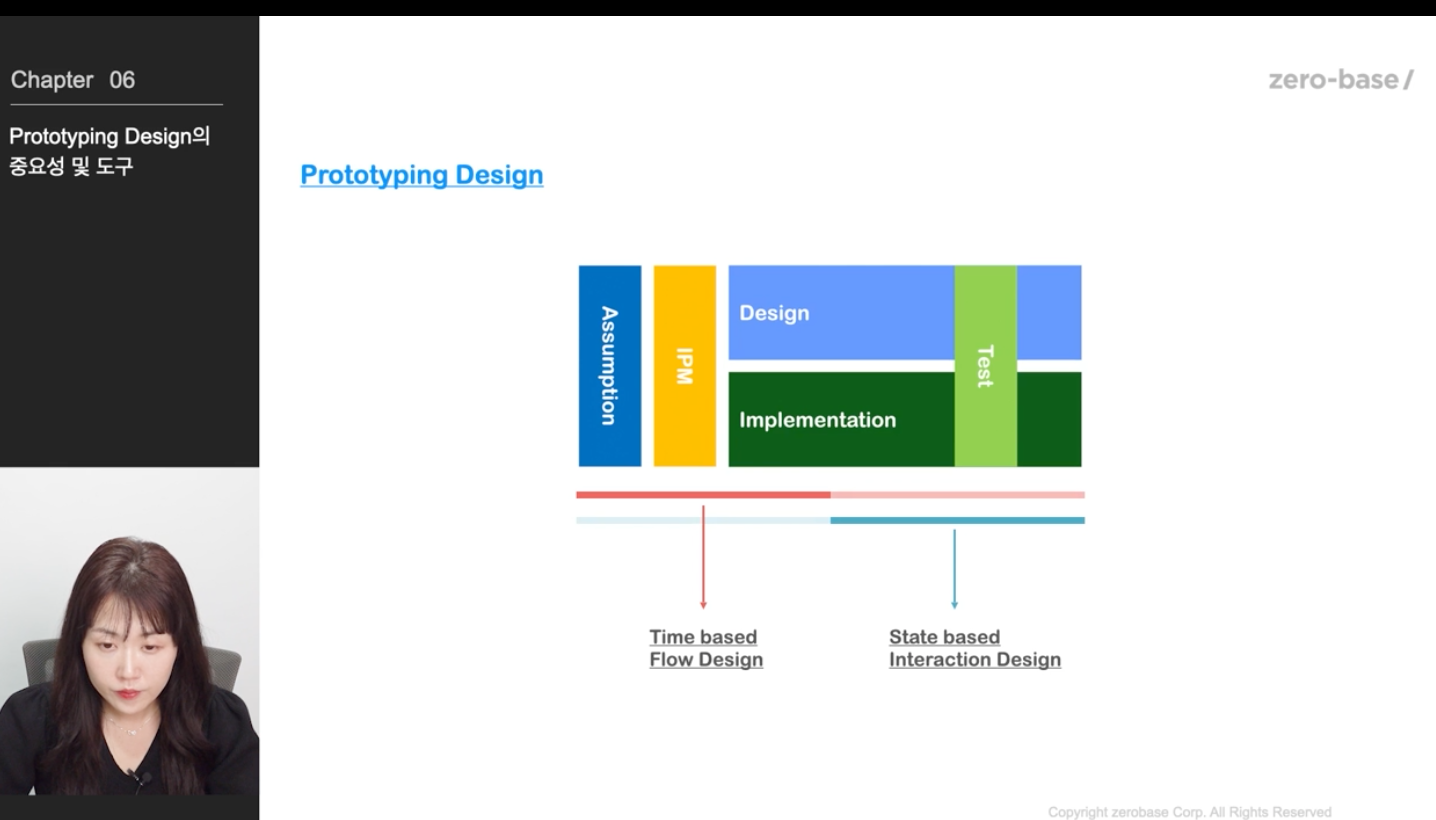
프로토타입핑의 중요성 및 도구(1)

Time based Flow Desing : POP, Paper, figma
프로젝트 초기에 서비스의 플로우를 그려보고 실제 서비스의 컨셉을 확인해보는 과정에서 유용함
프로젝트 초반의 컨셉을 명확히 확인, 초반 적극적인 커뮤니케이션에 유용 하지만 리치한 인터랙션을 보여주는 것에는 한계가 있음.
State based interaction Design: 프로토파이, 프레이머
상상속 다양한 인터랙션을 구현할 수 있고 구현한 인터랙션을 기반으로 설득에 용이, 코딩 시 명확한 데이터 값 전달 가능
하지만 전체 서비스의 플로우를 확인하기 어려움, 학습에 오랜시간이 소요
'📗 UXUI > 제로베이스 디자인 스쿨' 카테고리의 다른 글
| [제로베이스 UIUX스쿨] 7주차_3 (0) | 2023.04.18 |
|---|---|
| [제로베이스 UIUX스쿨] 7주차_2 (0) | 2023.04.17 |
| [제로베이스 UIUX스쿨] 6주차_5 (0) | 2023.04.14 |
| [제로베이스 UIUX스쿨] 6주차_4 (1) | 2023.04.14 |
| [제로베이스 UIUX스쿨] 6주차_3 (0) | 2023.04.13 |



